Диана Смит занимается цифровой графикой и ее картины – это не совсем то, что мы представляем себе в первую же секунду при упоминании этого слова. Она не использует краски, не покупает чистые холсты и не носится с мольбертом. Свои работы она создает благодаря своим знаниям программирования, ведь изначально они представляют собой программный код.
Почему же ее работы могут выглядеть по-разному? А все потому, что изображения созданные Дианой можно открыть в разных браузерах и в каждом из них, они будут отличаться.
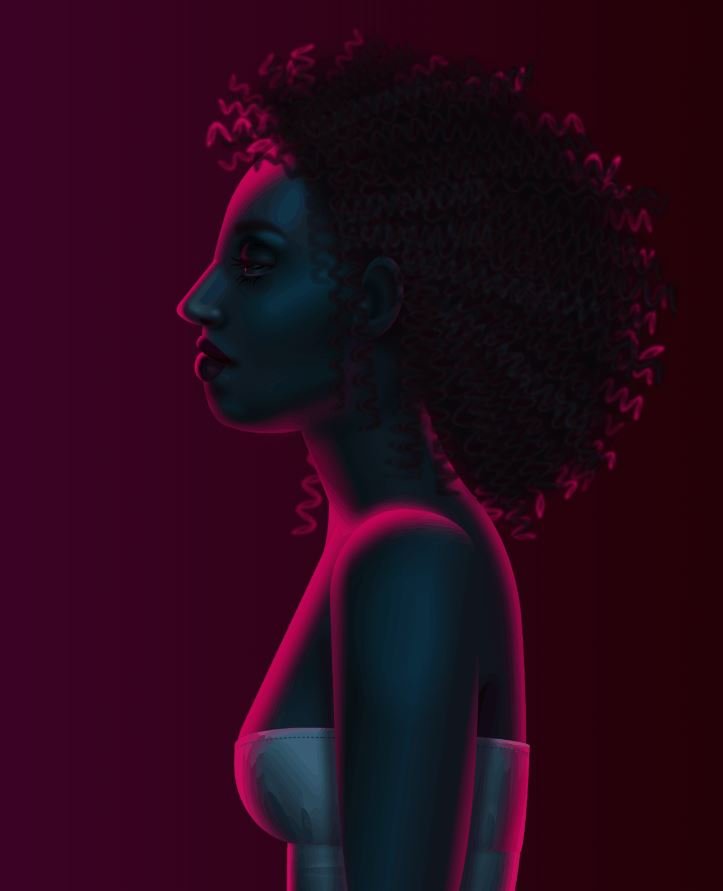
Одна из самых популярных работ Дианы, это дама из прошлого, код которой написан языком разметки HTML и CSS. Взгляните, как она выглядит в браузере Google Chrome.

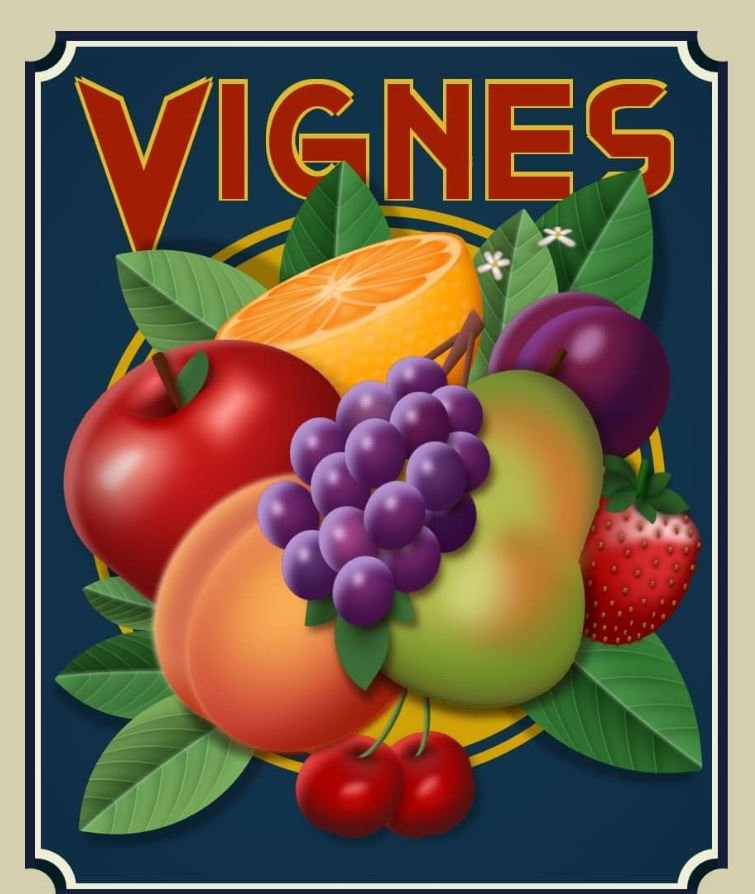
Вот, что увидят пользователи браузера Opera

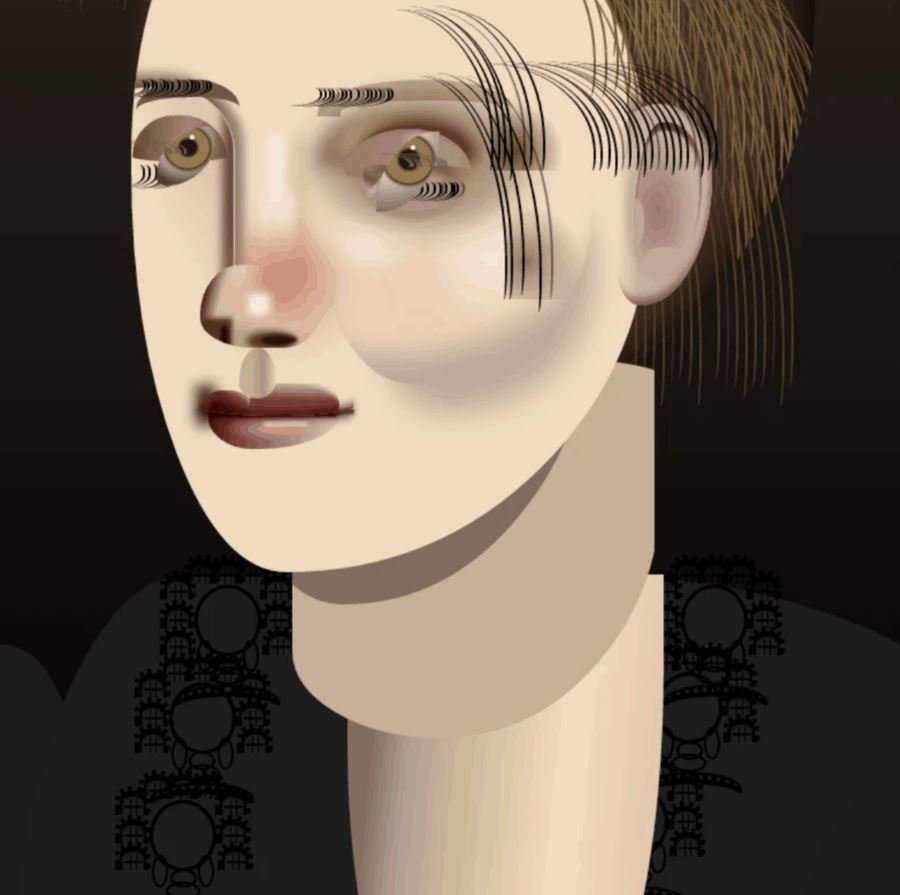
А это предстанет пред вами, если открыть картину в Microsoft Edge

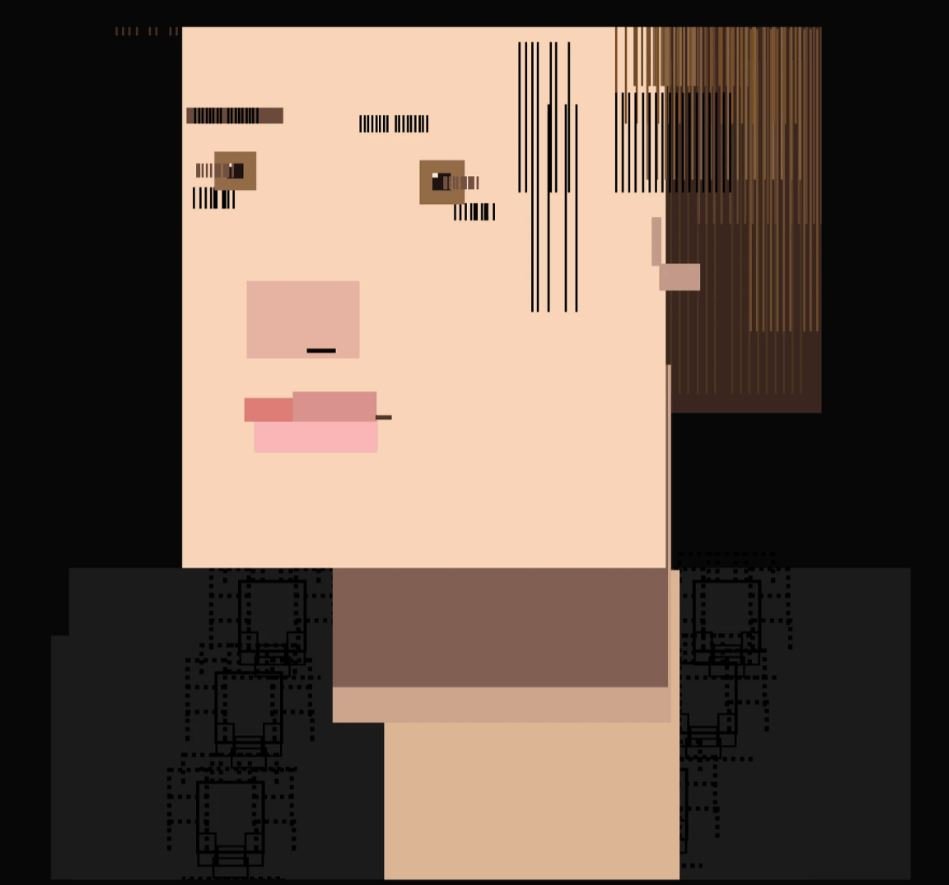
В Safari картина выглядит так

Кто-то даже вспомнил про старый браузер Netscape Navigator и вот, что получилось

Если вы хотите проверить реальность задумки Дианы, то вот прямая ссылка на ее картину, которой полюбоваться вы можете прямо сейчас. Также у Дианы есть ряд других не менее красивых и необычных картин, выполненных в разных жанрах, но реализованных всегда с помощью программного кода. Их немного, но каждая из обладает своей магией.